Как сделать визуальные закладки
С каждым днем информации становится все больше, и зачастую, в этом потоке необходимая информация становится незаметной. Отыскать нужное в многочисленных закладках браузера становится невозможным. Все то, что для нас является важным, со временем теряет свою актуальность только из-за того, что не находится под рукой. У вас тоже такие проблемы?

Уже в двух статьях я писала о разных способах сохранения информации в одном месте. Прочтите на всякий случай: “Виртуальные закладки для чтения позже” и “Супер-человек? С Evernote все возможно!”. Тогда будет с чем сравнивать. Хотя, признаюсь честно, каждый способ имеет свои преимущества, и тем труднее становится выбор.
Вы, наверное, уже успели заметить, что в футере (подвале) блога появился интерактивный путеводитель? Конечно, в нем находятся не все статьи, но самые популярные из них, имеют большой шанс на размещение на главной странице. На мой взгляд такой путеводитель будет не только привлекать внимание читателей, но и обеспечивать им возможность найти интересный материал довольно быстро. Согласитесь, что мы не всегда на других сайтах просматриваем в среднем больше 2-3 статей, а это всегда наши упущенные возможности. Мы можем пропустить самое интересное и полезное. Давайте попробуем объединить информацию в одном месте с помощью визуальных закладок.
Визуальные закладки можно сделать с помощью онлайн сервиса
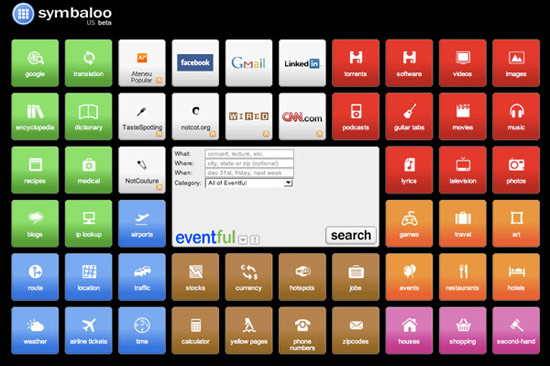
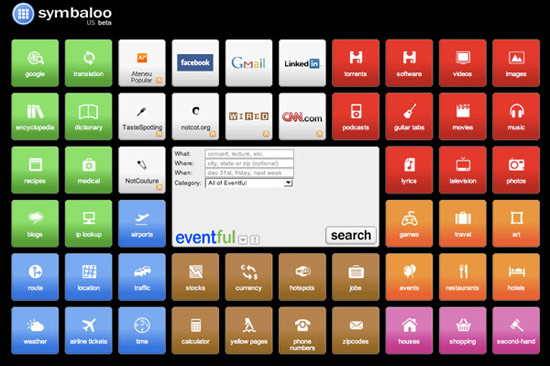
Сегодня собирать информацию в одном месте будем с помощью сервиса [urlspan]Symbaloo[/urlspan] – претендующего на место стартовой страницы в вашем браузере. С помощью Symbaloo мы сделаем свою поисковую систему, и даже не одну, удовлетворяющие нашим вкусам и потребностям.
1. Страница сервиса представляет собой панель из интерактивных плиток, которым мы сами назначаем необходимые ссылки. Как говорят сами разработчики, в переводе с греческого Symbaloo означает “собирать”, “сборка”. Поэтому собирать собственные webmixes (плитки) мы будем самостоятельно.
2. Для начала надо изучить сам сервис, форум, вопросы на часто задаваемые вопросы, правила использования, и после этого вопросов останется гораздо меньше. Пользоваться этим инструментом станет очень легко и удобно. Особенно, после того, как понимаешь, что можно создавать несколько совершенно разных webmixes, и делиться ими в сети Интернет.
3. Если у вас уже есть экспресс-панели в вашем браузере, вы сами решите, оставлять их, или использовать Symbaloo в качестве домашней стартовой страницы.
4. Обязательно установите на свой браузер закладку, которая будет сохранять понравившуюся вам страницу в свободную клеточку на вашем webmixes. Это очень удобно. Дополнительная кнопка в панели браузера свяжет вас и ваш Symbaloo и сделает закладку в вашем webmixes в один клик.
5. Соберите несколько панелей, таким образом вы сделаете своеобразную записную книжку, каталог из нужной для вас информации. Панели могут отличаться друг от друга по сферам деятельности и по направленности. Например, одна панель может отражать ваши интересы в спорте и здоровом питании, другая панель объединяет информацию по научным изысканиям, в третьей панели – собрание сайтов на тему вышивания крестиком, которые переключаются одним нажатием кнопки.
6. Ваши панели можно сделать отличными друг от друга при помощи иконок, цвета фона клеточки или вашей картинки, которую можно вставить самостоятельно размером 100х100 px.
7. Панели представлены стандартного размера, но если в левом верхнем углу нажать на edit, то окна можно добавлять слева, справа и снизу. Так же можно редактировать информацию, которую внесли ранее. Можно изменить фон панели, воспользовавшись предложенными картинками, набором цветов или добавить собственное изображение.
8. Symbaloo можно установить на свой мобильный, для этого нужно скачать приложение Symbaloo для мобильных, и ориентироваться в Интернете с помощью своих любимых визуальных закладок.
9. Своими визульными панелями закладок можно поделиться со всем миром или только со своими друзьями. Или сделать их видимыми только для вас. Наверняка найдется конфиденциальная информация, которая нужна только для личного пользования.
10. Вы можете получить ссылку на вашу панель или код для встраивания на свой сайт, как это сделала я. Возможно, что у вас появится масса идей для лучшего применения webmixes относительно ваших задач.
11. Поисковую панель. находящуюся в центре, можно изменить, согласно вашим предпочтениям. В центральную часть можно добавить RSS-поток, содержимое которого можно просматривать на сайте-источнике этой RSS-ленты. Благодаря настройкам, вы можете сделать свою панель удобной для использования.
12. Свои творческие разработки можно добавить в галерею Symbaloo и сделать их доступными для посетителей ресурса. Изучив возможности ресурса, можно эффективно их использовать для своего бизнеса, для продвижения своего сайта, для привлечения дополнительного трафика.
Итак, получился довольно обширный обзор всех преимуществ работы с сервисом Symbaloo и его перспективными возможностями. Каждый из нас найдет здесь то, что нужно именно для его реализации планов и задач. Самое главное, что теперь мои читатели имеют информацию об отличном инструменте по работе с большим потоком информации, и знания о том, как сделать визуальные закладки с сервисом Symbaloo.
Надеюсь получить от вас обратную связь в комментариях о том, насколько полезной для вас оказалась информация в этой статье. Может быть есть какие-то технические вопросы по созданию своей визуальной закладки, напишите – я помогу сориентироваться.
Для лучшего визуального восприятия сервиса в целом, предлагаю посмотреть короткий демонстрационный видеоролик, который показывает, насколько легко и удобно сделать ваши визуальные закладки простой отправной точкой в Интернете.








�омментариев
Symbaloo пошли ещё дальше и организовывают русский сервис http://www.ya.is Вроде получается, если дальше так пойдут, то будут недалеко от google.
Спасибо, Алекс, за подсказку, надо посмотреть внимательнее. Не всегда удается за таким многообразием уследить.
Здравствуйте Елена!
С первого взгляда понравился Ваш сайт (как это бывает и с человеком – согласен с Вашим высказыванием по поводу программ).
У меня, да как и впрочем у многих теперь, большой опыт хождения по сайтам за разными разностями, но к сожалению таких приятных ресурсов всё ещё очень мало.
Приятно было познакомиться!
Всего доброго, успехов Вам, Михаил.
Здравствуйте, Михаил! Настолько лестный и приятный комментарий)) Спасибо! Сайты, как и люди, если, конечно, они сделаны для людей, а не для каких-либо других целей, объединяют близких по духу людей. Мы на подсознательном уровне чувствуем, где нам комфортно и приятно находится, и можем распознать, что за автор скрывается за буквами и картинками. Поэтому, с одной стороны, нет ничего удивительного в том, что мы друг другу понравились)) Удивляет ваша способность рассказать об этом, и выразить добрыми и очень приятными и ценными для меня словами. Буду рада, если мой сайт не разочарует Вас в будущем. Во всяком случае, ради своих читателей я каждый день стараюсь становиться лучше. Желаю Вам всегда хорошего настроения!